Receipt Scanner
Create & Archive & Upload

Introduction
Receipt Scanner is an application for creating, editing and managing receipts. The main function of the application is to have a database of receipts that can be synced with the remote database by only one tap to the ‘sync’ button.
To create a receipt, user can upload the picture of a receipt or take a picture with the phone camera. The pictures can be cropped to any size and geometry. The receipt document can hold multiple images and once the document is created, all the images are generated into one pdf file to be sent to remote database.
Features
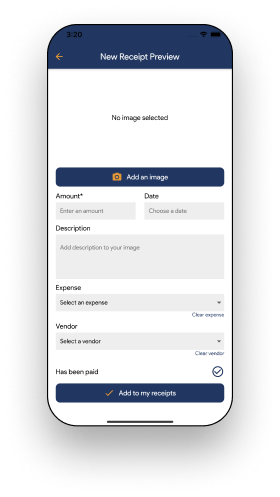
Create
- Create a receipt by tapping to the Floating Action Button
- Search for a document from the search bar

- Fill in the information to the related fields.
- amount
- receipt date
- description
- vendors
- expenses
- receipt is paid or not
- payment methods

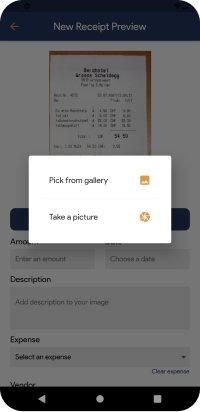
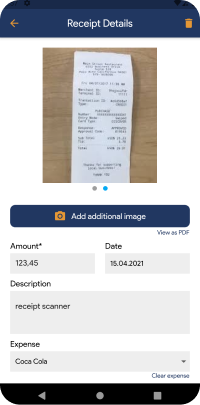
Images
- Add images by choosing from the gallery or taking a picture with the camera

- Crop the image to it’s desired size

- Add multiple images and tap to edit

Create a PDF file
*After all fields have been filled and images have been added, press ‘add to my receipts’ button to save the receipt and automatically generate PDF file that holds every image that the user selected for the related receipt.

Edit Receipts
- From the receipt list, choose the receipt to be edited.
- Change any field with the new input.
- Once editing is done, tap the ‘add to my receipts’ button to update the receipt.
- If images are changed or edited, automatically generate a new PDF file when saving the receipt.

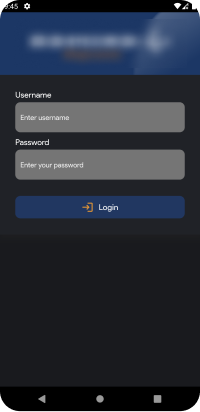
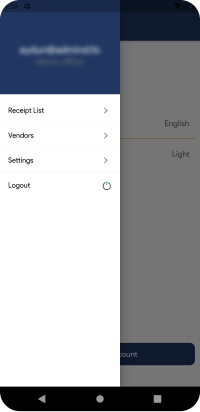
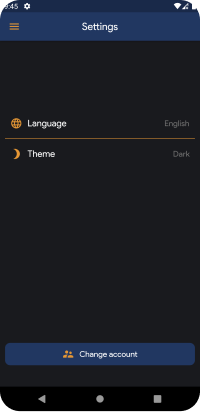
Navigation and settings
- Login to access all the features

- Navigate to other screens from the navigation drawer

- If the user has multiple accounts, access and manage them from the settings screen.
- Change language from available languages
- Choose the dark theme

Technical Information
- Framework ⇨ Flutter
- Language ⇨ Dart
- Authentication & HTTP requests ⇨ Rest API
- Local Database ⇨ Sembast NoSQL database
- State management ⇨ MobX
- Dependency Injection ⇒ Get_it
- Code architecture ⇨ Clean Architecture with MVC pattern
- HTTP request ⇨ Dio